
Francesca Panetta and Laurence Topham inspect the images.
Credit: GuardianFirestorm, the Guardian's multimedia interactive centred around this year's bushfires in Tasmania, was launched in tandem with Guardian Australia and has received widespread praise on the web for its moving and immersive portrayal of a crisis.
The interactive combines feature writer Jon Henley's text with video and audio footage, some shot by the Guardian team and some supplied by residents of Dunalley, the town at the heart of the story, as well as interviews with residents and maps of the area.
"Print media and film have had a long time to learn how to tell stories and this is really new territory," said Francesca Panetta, the Guardian's special projects editor, who along with Jonathan Richards, the interactive editor, headed up the team that produced the piece. "We are still trying to figure out what works and what the manual is."
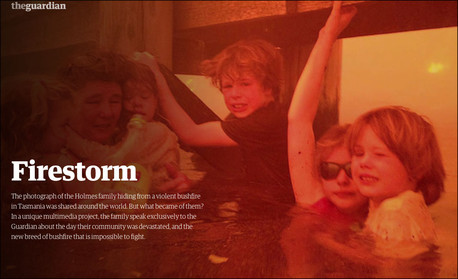
Henley said the Guardian had been looking to produce a big multimedia project and when the famous photograph of the Holmes family taking shelter from the fire in the water of Blackman Bay appeared, it seemed like an opportunity. It is an arresting image, taken by Tim Holmes, of his wife Tammy and five grandchildren cowering under the jetty, eyes raw from smoke and tears, lit by the eerie orange glow of fires on the shoreline.
Charlie English, the Guardian's head of international news, spotted the potential and commissioned the project with new editor-in-chief of Guardian Australia, Katherine Viner, to find the story behind the photograph. Feature writer Jon Henley was dispatched with Laurence Topham, a documentary maker, for two and a half weeks in Tasmania.We knew that what happened to that family on that day would make an amazingly powerful human storyJon Henley, feature writer, the Guardian
"The idea from the outset was to make it this cross-platform thing," Henley told Journalism.co.uk, "so we knew there would be an interactive. We didn't really know what form that would take but we knew there would be an interactive and we knew there would be a good piece of traditional long-form writing, kind of New Yorker essay length: 13, 14, 15 thousand words."
The team felt that a significant level of depth and detail would be necessary to do justice to the event and, although the interactive focusses on the Holmes family, Henley tells the story of the whole town in the accompanying ebook.

A screenshot of the front 'page' of the Firestorm package
"I think we knew that we had to have, and we would have, an amazingly powerful human story", Henley told Journalism.co.uk. "We knew that the story of what happened to that family on that day would make an amazing story.
"We suspected that there would have been other similar stories in that town as it lost 60 out of 180 houses. It's just unbelievable, just the story of the town."
At the same time, Jonathan Richards, the Guardian's interactive editor, was evaluating what would be needed to create "rich article pages" incorporating all the available media at their disposal.
"There was, I guess, an appetite to see how you might integrate those media, ie the visual and audio media, in a much more tightly integrated way," said Richards. "So rather than doing things that would simply supplement a text page, how could they perform a more compelling and stronger function in the interactive and I guess that was the challenge that we set ourselves."
As such, the media was conceived differently right from the start, said Richards. So instead of talking heads and general views of the area, they needed something to cater more specifically to the project's needs: images and footage that would complement and supplement the traditional storytelling forms.
"We want stuff that's going to perform a genuine backdrop part," continued Richards. He added that Topham "approached the capturing of the video in a slightly different way as well because he knew he wasn't just shooting to put into a regular film."
While Topham and Henley were sourcing the material, Richards marshalled his team in building a framework in which to present the media.
Designer Daan Louter, described by Henley as a "whizzkid", began experimenting with text and moving images in creating the foundation for the feature and the user interface that would both allow a sense of navigation and offer natural "advance mechanics" to draw the reader through the story.
In the wake of the New York Times's Snow Fall project, Panetta knew that there was tremendous scope to create a really compelling experience for the user, but also knew that she wanted it to be a much more compact production as opposed to the epic nature of Snow Fall.It was a real fine balance of letting people feel in control but trying to give this beautiful, immersive flow as wellFrancesca Panetta, special projects editor, multimedia, the Guardian
"I just felt that not many people want to engage with an online story for more than half an hour," she said. "We did some user testing asking people how long they wanted an experience to be and watching how they interacted with it."
The prototype stage was long, said Richards, as the design team experimented with different tools and features before committing to a "more systematic" framework that could be applied throughout the interactive.
"For me as a storyteller, that was really interesting as I didn't want to be giving [readers] lots of options and lots of signposting which can be quite crude and ugly, losing people and confusing them" said Panetta. "People get pissed off and just leave. So it was a real fine balance of letting people feel like they are in control but trying to give this beautiful immersive flow as well. That was really interesting for me."
When Henley and Topham returned with the material, Panetta said that collaboration was integral when it came to piecing together all the text, video and audio into the interactive as it is finally displayed.
"The way you manage to fuse and synthesise things together is actually by physically being together and really collaborating," she said. "So those days that Jon was actually writing into the B-roll, into those images, that's when it really fuses.
"And the same with the videos producer, coming over and sitting on the interactives team and seeing how those pictures were meshing to the words and whether the pictures talk to the words, whether you can see the pictures with the words flowing over them."

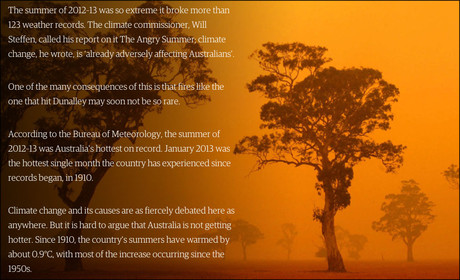
Another screenshot from the Firestorm story
In the e-book, Henley interjected chapters of contextual information at key points of the narrative to keep the reader engaged with the story, and he wanted the same structure to be reflected in the interactive. Yet Topham's footage was of such high quality that it performed much of the storytelling work that the text would ordinarily do by itself.
"It became very apparent very quickly that you can't just take a chunk of text that was written to be read as text, with nothing else going on around it, and slap it over a moving image," said Henley. "The moving image behind that text is doing so much work that you have to take a lot of the work out of the text.
"So we're probably using less than a third of the whole text," he said, "and I basically had to go through filleting them, removing what you might call all the literary artifices that were in the text. Taking out the adjectives and simplifying it and making it do its job over the top of the b-roll and that seemed to be the way that worked best."
Richards explained how this then became quite a "drawn-out" process of testing in HTML5 to make sure the experience was just right once all the pieces were in place.

The team discuss ideas. Image credit: Guardian
"There was a lot of to-ing and fro-ing about the way in which things were displayed and the way you move between what you call A-roll video and B-roll video," he said, "and also the way you move between the action of that day which obviously anchors the narrative and some of the more contextual research and analysis that had gone into the piece.
"So interviews with specialists and a wider context about climate change or fire-fighting in general and we wanted to sprinkle that in to the flow of the narrative so that had to be thrashed out as well. There was a lot of editorial aspects in the process that were very much at the core of it."
This constant editorial input into the technical side, and vice versa, is what the whole team agreed upon as being integral to making the project work. Having a fluid and responsive team who are open to ideas allowed them to grow the project naturally rather than force it into a prescribed structure.
"I really think that is the only way to make these pieces," said Panetta, "otherwise you're trying to jam old formats in there and there's no point.
"From all the interactive stuff we've done, every single project, I've recognised that you need to be doing that very, very early on in the process because you can't prejudge until you see things in context. And then you have to cut, re-cut and re-imagine."
Firestorm is viewable through the Guardian's website and the long-form ebook is available in multimedia or plain text format.
Update: This article originally stated that Francesca Panetta "headed" the project but it was jointly edited by Panetta and Jonathan Richards.
Free daily newsletter
If you like our news and feature articles, you can sign up to receive our free daily (Mon-Fri) email newsletter (mobile friendly).
Related articles
- What AI can do for your newsroom: tips from Ring Publishing's latest handbook
- 200 speakers you need at your next journalism event to avoid all-male panels
- Why Australia's bid to make big tech pay for news failed: views from an indie publisher
- Five key takeaways from the UK select committee on the future of news
- How young leaders can shape the future of the media industry









