
At Journalism.co.uk we have tested and written about several apps and tools for taking and producing 360-degree images and videos, such as Bubbli, Sphere, Pie and Fader.
But if you are looking for something in between, that still provides a certain degree of interactivity to your spherical photos, Story Spheres might be the way to go.
The free tool was originally developed by Grumpy Sailor and Google's Creative Lab in Sydney, and it was recently updated in association with Google News Lab. It allows users to stitch together 360-degree images and audio, which can act as background sound captured at the scene or as 'hotspots' that only play when someone taps or hovers over them.
How it works:
Before you get started, make sure you have a 360-degree image and at least one audio file on hand, depending on which sound option you are going for.
To take a spherical photo on your mobile device, use one of the apps mentioned earlier in this piece for iOS, or the native camera app on an Android phone. Make sure the image is in a .jpg or .jpeg. format, and that your audio tracks are saved as mp3s.
To create a Story Sphere, log in on the website with your preferred Gmail account and click the 'create' button at the top. Next to it in the menu, you can find a tab displaying all your projects, as well as other Story Spheres you have bookmarked.

Add a title and a description for your project – the maximum size of a sphere is 15MB and you will notice a bar at the bottom of the screen tracking how much you've got left from your file allowance.
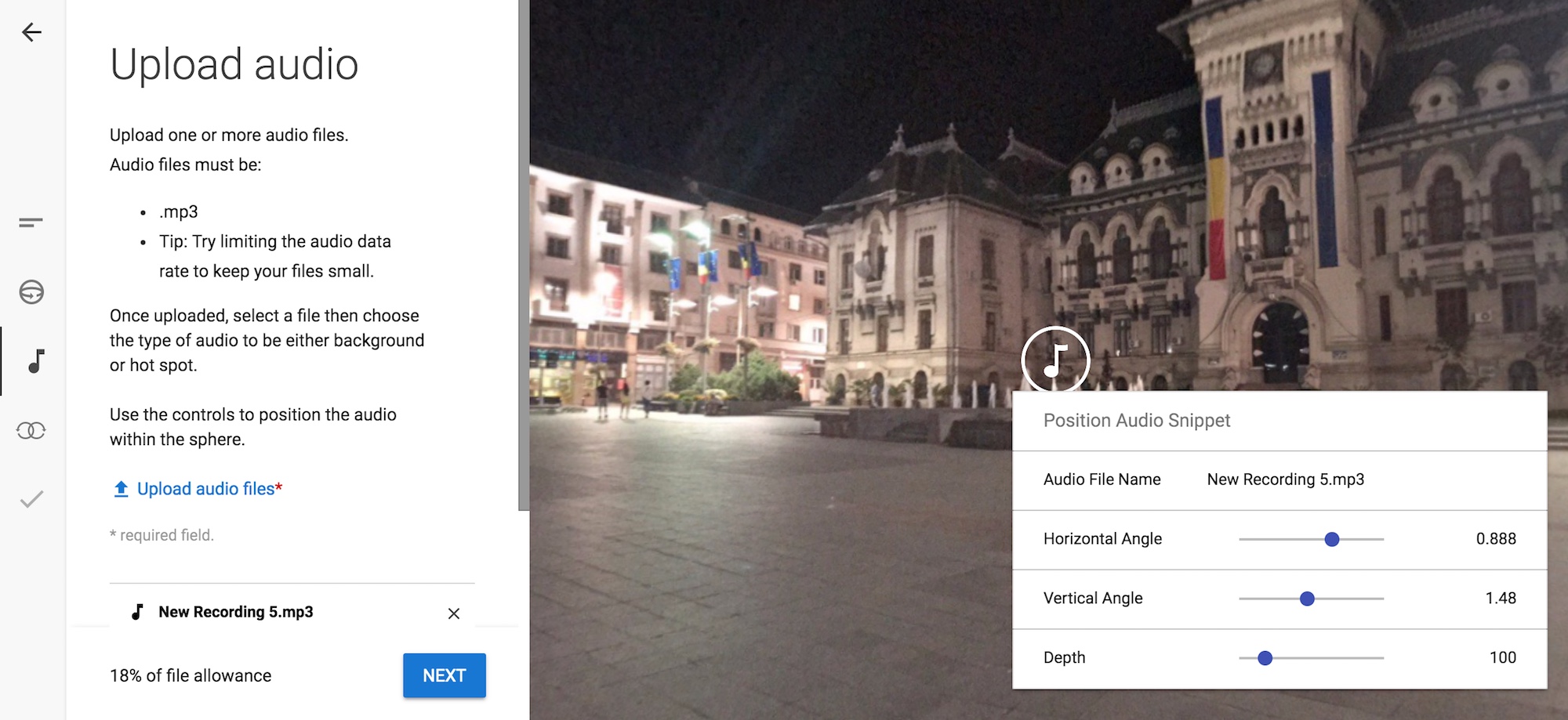
Next, upload your 360-degree image, preferrably in a 2:1 ratio and with an ideal resolution of 4000 x 2000 px, and your audio file(s).
Once you upload sound, you can choose whether it should be background, meaning a single track accompanying the image at all times, or hotspot.
For people viewing your Story Sphere, the audio is represented through a circular icon encompassing a musical note, which they either listen to by default or have to tap or hover over in order to hear.
If you choose the hotspot option, a panel of controls on the right handside will allow you to tweak the positioning of the icon within the sphere.

The next step, which is optional, is linking to another Story Sphere from your collection, for example if you are doing a series and you want your audience to easily navigate from one sphere to the other.
Finally, preview your Story Sphere, share it to social media, or embed it on your website. When you click on the embed button, you'll have the option to choose from a responsive or fixed size sphere, add credits and brand it with your company's logo.
For inspiration, check out how The Liverpool Echo and Norwegian newspaper Nettavisen have used the tool: the former took readers on a tour of the city's dockyards, while the latter took advantage of the hotspot function to promote its latest podcasts. And here's our example – the 360 image was taken using Google Street View.
If you try out Story Spheres, show us your examples by tweeting us @journalismnews!
Free daily newsletter
If you like our news and feature articles, you can sign up to receive our free daily (Mon-Fri) email newsletter (mobile friendly).









